Below is a listing of styles used on the Saint Katharine Drexel website. The heading tags (H1, H2, H3) are found on the second row, second button from the left, of the toolbar in the WordPress post/page editor. See highlighted portion of the illustration below:

Heading 1 (H1)
Heading 2 (H2)
Heading 3 (H3)
Heading 4 (H4)
Bold
Italic
Strikethrough
Underline
Special Content:
Informational Boxes
Informational boxes can be used to emphasize desired content in a way that stands out. See example below:
You can create your own informational box by using the following code (just type whatever content you’d like in place the “Informational box content goes here” text):
![]()
Columns
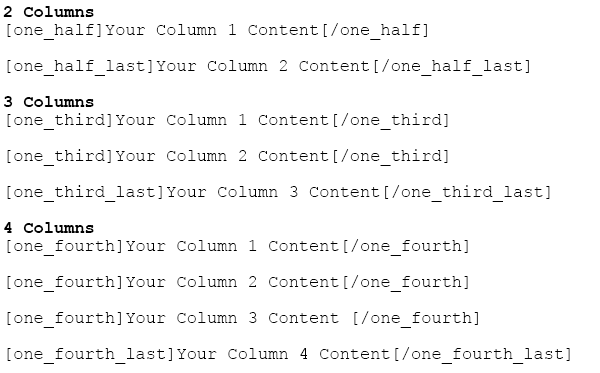
This WordPress theme contains an easy way to setup columns on a page or post. Use the code below as an example to add 2, 3 or 4 columns of content:

Please note the use of “_last” for the last column’s code. This must be used, as it tells WordPress to format the columns properly.
Other Variations:
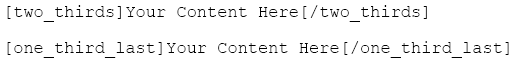
You can also use codes, such as two_thirds and three_fourths to create larger columns. However, please note that your column total must add up correctly. For example:
You want to have 3 columns, one that stretches 2/3 of the page, and one that fills the final 1/3. The code would look like this:
For more information about columns and other available “shortcodes”, please visit the WP StartBox website.
Other Notes:
- All page titles (located at the top of each page/post) are automatically generated.
- Colors of links are automatically generated.
- The basic look of widgets are generated automatically. However, some widget types (Smart Blocks, for example) allow you to customize the text and images within the widget. Others are completed automated. Please see the Widgets Tutorial for more information.
- In general, it is recommended that you NOT use the Font size option located on the WordPress toolbar. It oftentimes will throw off the layout of a page.
